前言:
之前一直使用的编辑器是phpstorm,使用挺满意的,但好长时间一直难受的是elementUi的html自定义标签不被识别,满屏的红色横线看着太难受,找了好多帖子,包括国外的讨论说是有其他插件影响,都尝试了个遍还是没有解决。。。
又不想掩耳盗铃式的直接禁用掉陌生标签提醒,今天想了想,直接换编辑器吧,干脆直接安装了一个vscode。下面说点基本配置,主要是希望和原来使用的phpstorm界面风格相近一点,要不看着好不习惯。
一、设置中文
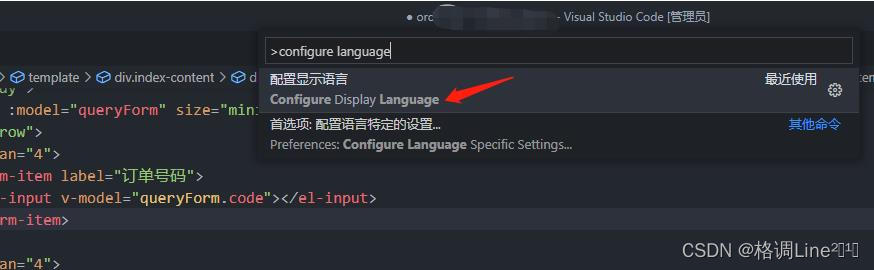
1.打开vscode ,按快捷键“Ctrl+Shift+P”,接着输入configure language,回车

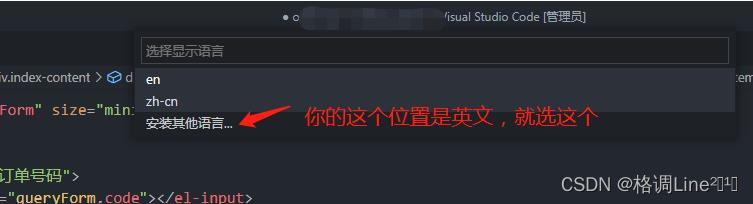
2.选择安装其他语言

也不可以不用以上两个步骤,直接在左侧按钮菜单点击我下图标注1的那个图标,然后在搜索栏输入:@category:"language packs"

如上图,图中2所框出来的就是简体中文,点击安装(install)
安装完成后按提示重启
再次按前面的第一步1和2第二步,选择zh-cn,按提示重启。。设置中文成功。
二、主题效果图
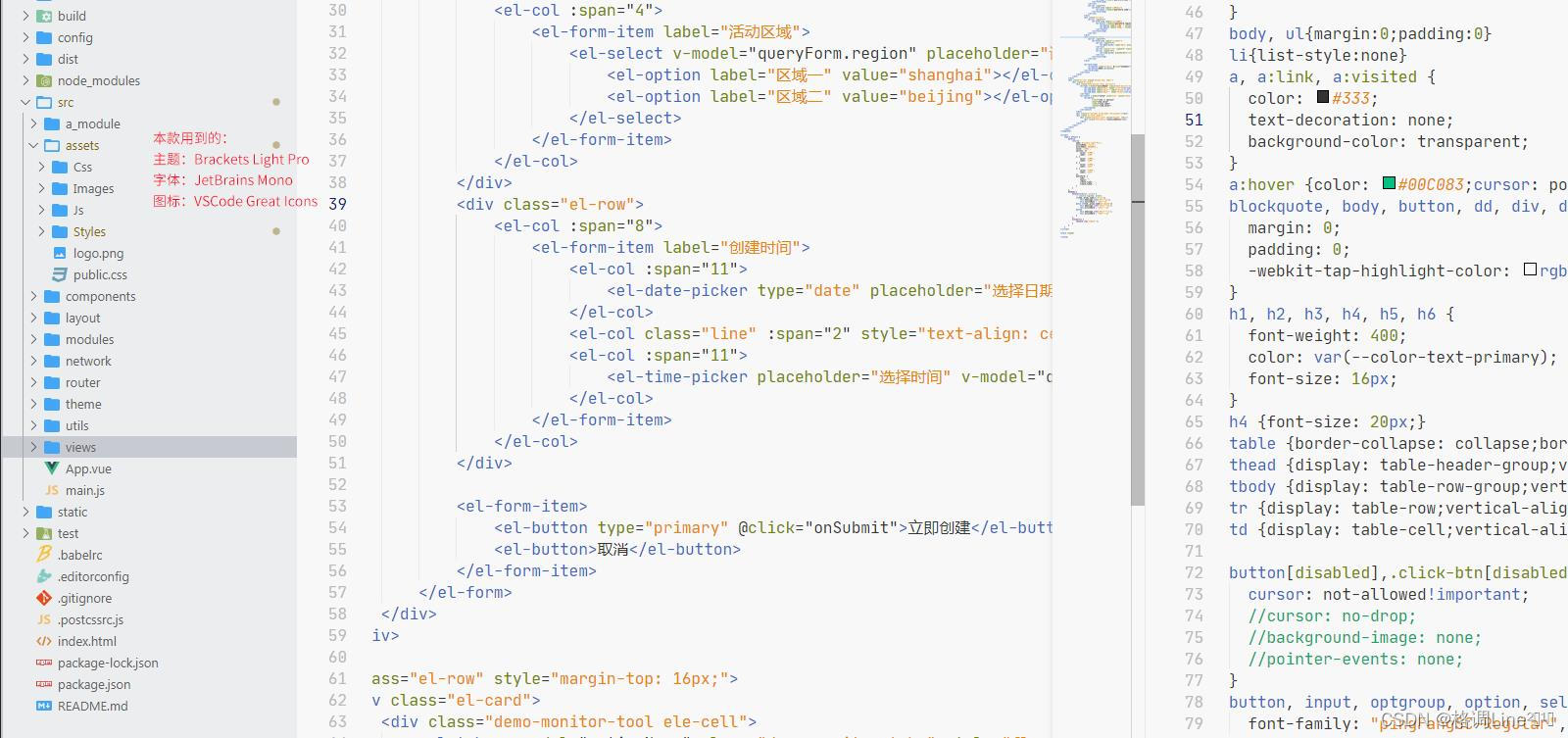
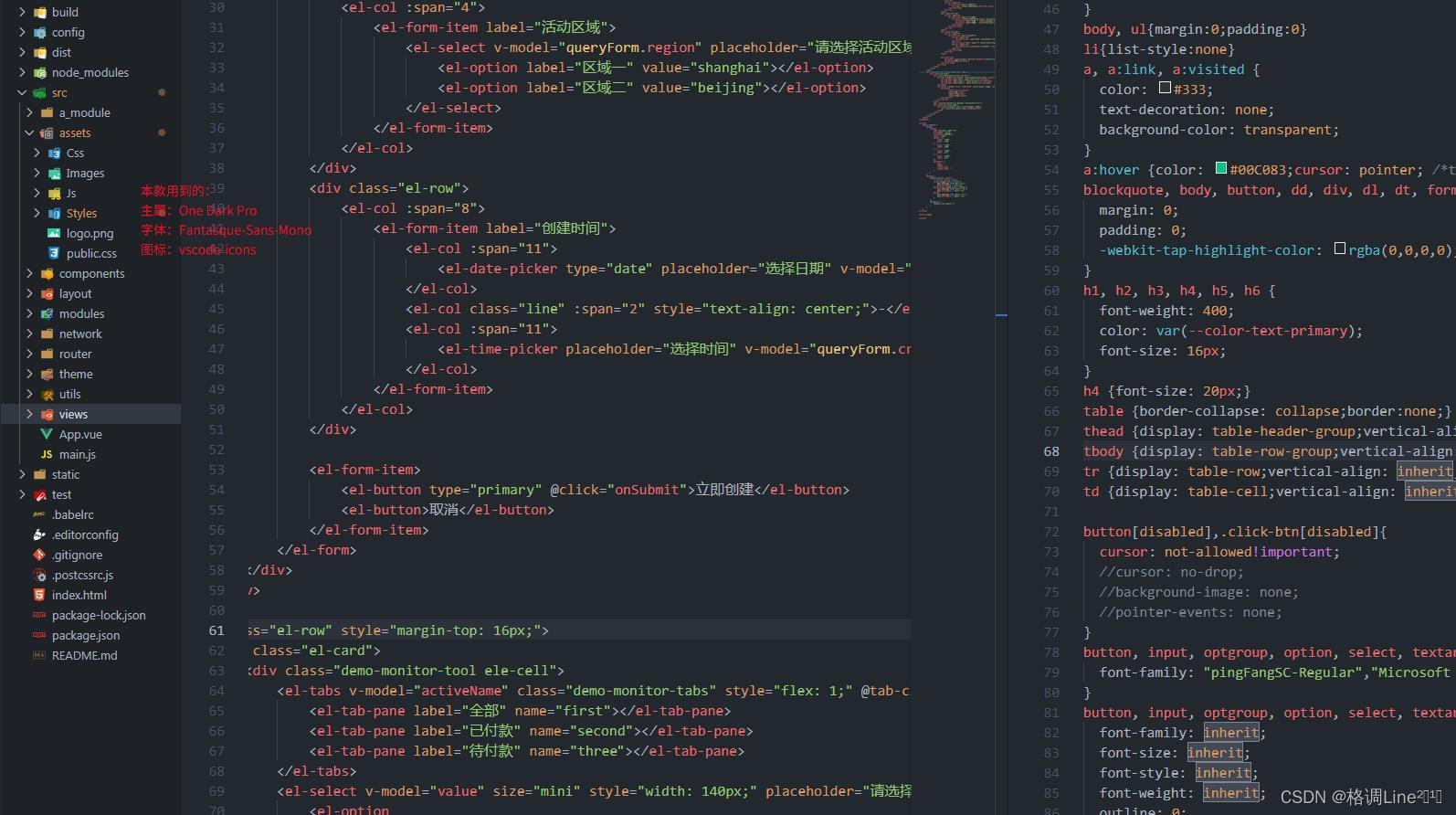
主题、字体、图标各推荐2款我觉得效果比较好的,下面请看效果图(点击图片可放大预览):




三、安装
主题
第一款:Brackets Light Pro
第二款:One Dark Pro
安装方法:
点击VScode左侧按钮菜单最下面的那个方块图标(扩展,快捷键:ctrl+shift+x),
在搜索栏输入名称,搜索出来以后,点击安装。
图标
第一款:vscode-icons(多彩图标)
第二款:VSCode Great Icons(清新蓝)
安装方法:
同主题安装方法一样
字体
可以自行度娘搜索,都可以搜索得到,搜索不到可联系我给你发也可以。
第一款:Fantasque-Sans-Mono
第二款:JetBrainsMono-1.0.0
安装方法:
字体安装方法:下载好字帖文件以后,解压出来:控制面板 - 字体 - 把解压出来的字体拖进字体文件里面去就好。
安装好以后可以自己切换的看自己喜欢的搭配。
四、设置
主题和图标设置:
主题和图标在已安装的扩展里面,在列表里找到后点击打开,然后点击设置文件图标主题。
字体设置:
打开:文件 - 首选项 - 设置 - 文件编辑器 - 字体 - Font Family里面。
或者打开setting.json。
把对应的字体名称设在第一位。例如:
'JetBrains Mono','FantasqueSansMono',Consolas, 'Courier New', monospace
可同时设置下相应字体大小,我的设置的是16px
。。。
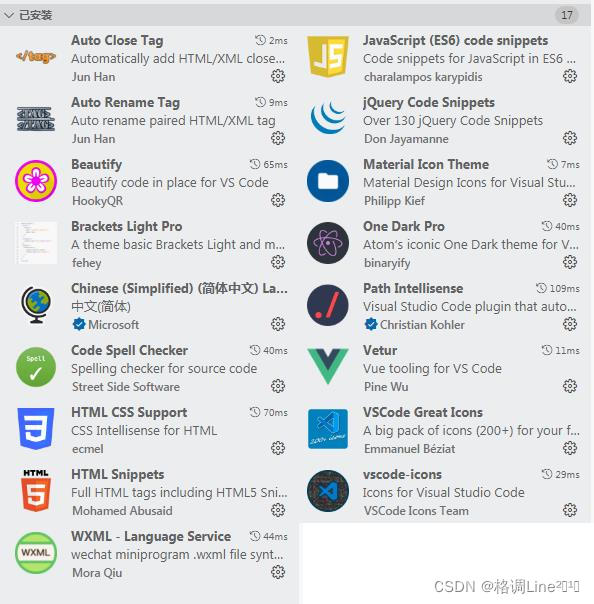
最后贴上我装的全部扩展插件,就不挨个把名称敲上来了。

结束,有不明白的可以留言。






















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








